Scrolling Sticky Bar for Blogger

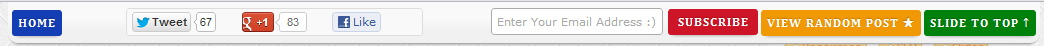
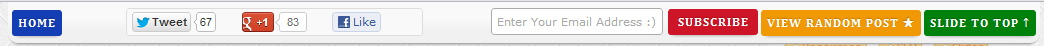
In others word a On-Scroll Sticky Bar. A simple widget which appears in the upper part of your page as you scroll down and disappears again on reaching the top something similar to the Facebook header bar. It contains social sharing options as well as links to Home Page of your blog. Also present are the Slide to Top and Email subscribe options. This can be easily customized to include options according to your needs. Lets get started and see how to add it in your blog !
Demo
You can see the live demo on this very page itself !
Before we get started
We will be using the Old Interface for this tutorial as the New Interface throws up unexpected errors when editing the template. In case you are one of the people who joined Blogger recently then there might be a chance that you have no access to the Old Interface. To overcome this problem , type the following URL into the address bar
Replace the highlighted number with your Blog's ID . To find the Blog ID , observe the Address Bar while surfing through the Stats , Layout , Template pages of your Blog . You will see a similar large number . That would be your Blog ID
Video Tutorial
Steps
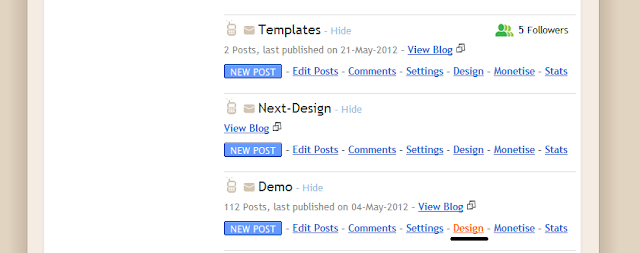
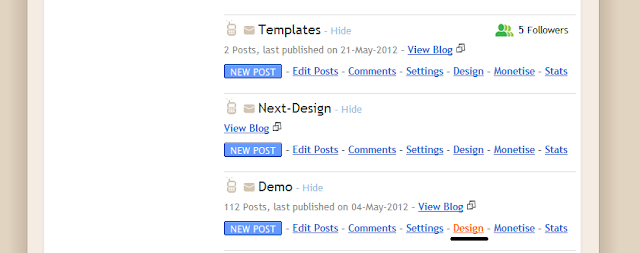
1. Go to Blogger Dashboard and open up the Design Tab of the blog in which you want to add the Scrolling Sticky Bar. Now select the Edit HTML option

2. Now search for <body tag ( See Video tutorial for more details ) and add the following code just below it
01<div id='SYB-Bar-Container'>
02<div id='SYB-Bar-Content'>
03<ul id='SYB-Bar-Left'>
04<li class='Home'> <a href='http://www.stylifyyourblog.com/'>Home</a> </li>
05<li class='Share'> <div id='share-top'>
06<ul>
07<li> <a class='twitter-share-button' data-count='horizontal'href='http://twitter.com/share'>Tweet</a> </li>
08<li> <g:plusone size='medium'></g:plusone> </li>
09<li> <div class='fb-like' data-font='verdana' data-layout='button_count' data-send='false' data-show-faces='false'>
10</div></li></ul>
11<div style='clear:both;'></div></div></li>
12</ul>
13<ul id='SYB-Bar-Right'>
14<li class='Subscribe'> <div class='SYB-email'>
15<form action='http://feedburner.google.com/fb/a/mailverify' method='post'onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=stylifyyourblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true'style='padding:3px;text-align:center;' target='popupwindow'>
16<input class='textarea' gtbfieldid='3' name='email' onblur='if (this.value == "") {this.value = "";}' onfocus='if (this.value == "") {this.value = "";}'placeholder=' Enter Your Email Address :)' type='text' value=''/> <inputname='uri' type='hidden' value='stylifyyourblog'/><input name='loc'type='hidden' value='en_US'/> <input class='SYB-emailsubmit' type='submit'value='Subscribe'/> </form>
17<a href="http://www.stylifyyourblog.com" title="Stylify Your Blog" ><imgsrc="http://img1.blogblog.com/img/blank.gif" /></a> </div></li>
18<li class='btt'> <a href='#top' title='Back to top'>Slide to Top ↑</a> </li>
19</ul></div></div>
Note: In Line 4 Replace the URL with your blog Address and In Line 15 and 16 replace instance ofstylifyyourblog with your RSS Feed Name
3. Now search for </body> tag and add the following code just before it
01<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'type='text/javascript'></script>
02<script>
03//<![CDATA[
04var b = $("#SYB-Bar-Container");var c = b.css("top");$(window).scroll(function (){if ($(this).scrollTop() > 50){b.stop().animate({top: "0px"}, 0)}else{b.stop().animate({top: "-100px"}, 0)}});
05//]]>
06</script>
07<script>
08$(document).ready(function(){// fade in .btt
09$(function () {$(window).scroll(function (){});// scroll body to 0px on click
10$('.btt a').click(function () {$('body,html').animate({scrollTop: 0}, 350);return false;});});});
11</script>
12<script>(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";fjs.parentNode.insertBefore(js, fjs)}(document, 'script', 'facebook-jssdk'));</script>
13<script src='http://apis.google.com/js/plusone.js' type='text/javascript'></script>
14<script src='http://platform.twitter.com/widgets.js' type='text/javascript'></script>
Note: In case you have already included the jQuery library in your blog then remove Line 1 . The same applies for Line 12 ,13 and 14 as well if you have included Facebook , Google+ and Twitter scripts respectively.
4. Lastly add the following CSS just before ]]></b:skin> tag
001#SYB-Bar-Container {
002background-color:#f6f6f6;
003background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(#f9f9f9), to(#f1f1f1));
004background: -moz-linear-gradient(linear, 0% 40%, 0% 70%, from(#f9f9f9), to(#f1f1f1));
005}
006
007 #SYB-Bar-Container , #SYB-Bar-Left .Home a, #SYB-Bar-Right .btt a,.SYB-emailsubmit {
008 box-shadow: 0 5px 5px -5px #999;
009 -webkit-box-shadow: 0 5px 5px -5px #999;
010 -moz-box-shadow: 0 5px 5px -5px #999;
011 }
012
013 #SYB-Bar-Container{
014margin: 0px 116px;
015 top:-100px;
016-moz-border-radius:0px 0px 10px 10px;
017-webkit-border-radius:0px 0px 10px 10px;
018border-radius: 0px 0px 10px 10px;
019 text-align:center;
020 border-bottom: 1px solid #aaa;
021 z-index:999;
022padding:4px;
023 height:33px;
024 position:fixed;
025 vertical-align: baseline;
026 }
027
028#SYB-Bar-Container *{
029padding:0;
030}
031
032#SYB-Bar-Container a {
033text-decoration:none;
034}
035
036#SYB-Bar-Content{
037width:1024px;
038margin:0 auto;
039}
040
041#SYB-Bar-Content li{
042list-style:none;
043float:left;
044}
045
046#SYB-Bar-Left{
047float:left;
048width:45%;
049}
050
051#SYB-Bar-Right{
052float:right;
053width55%;
054}
055
056#SYB-Bar-Left li{
057margin-right:1%;
058margin-top:-7px;
059}
060
061#SYB-Bar-Right li{
062margin-top:-7px;
063}
064
065#SYB-Bar-Left .Home a, #SYB-Bar-Right .btt a,.SYB-emailsubmit{
066font-size:9pt;
067font-family:cambria;
068font-weight:Bold;
069text-transform:uppercase;
070color:#fff;
071text-shadow:0 -1px 1px rgba(0,0,0,0.25);
072letter-spacing: 1px;
073padding:6px;
074border-radius:3px;
075-moz-border-radius:3px;
076-webkit-border-radius:3px;
077}
078
079#SYB-Bar-Left .Home a:active, #SYB-Bar-Right .btt a:active,.SYB-emailsubmit:active{
080position: relative;
081top: 1px;
082box-shadow:none;
083}
084
085#SYB-Bar-Left .Home a{
086background:#143eb4;
087}
088
089#SYB-Bar-Left .Home a:hover{
090background:#1556fa;
091}
092
093#SYB-Bar-Right .Subscribe{
094margin-top:-14px;
095}
096
097
098
099#SYB-Bar-Right .btt a{
100background:#00810b;
101margin-left:3px;
102}
103
104#SYB-Bar-Right .btt a:hover{
105background:#06b421;
106}
107
108.SYB-emailsubmit{
109background:#ce1527;
110cursor:pointer;
111border:none;
112height:26px;
113width:90px;
114}
115.SYB-emailsubmit:hover{
116background: #f02a37;
117}
118.textarea{
119border:1px solid #aaaaaa;
120-moz-border-radius:3px;
121-webkit-border-radius:3px;
122border-radius:3px;
123resize:none;
124font-size:8pt;
125font-family:verdana;
126width:170px;
127height:25px;
128color:#000000;
129}
130
131#share-top{
132background: #f9f9f9;
133border:1px solid #dddddd;
134line-height: 1;
135margin: -4px 0 0 60px;
136padding: 10px 0 2px 5px;
137-moz-border-radius:3px;
138-webkit-border-radius:3px;
139border-radius:3px;
140}
141
142#share-top li {
143display: block;
144margin-right: 0;
145}
146
147#facebook-widget,#google-widget,#twitter-widget {display:none; }
148@media only screen and (min-width : 768px) and (max-width : 1050px),only screen and (min-device-width : 768px) and (max-device-width : 1024px){
149#SYB-Bar-Container{
150display:none;
151}
152}
5. Hit the Save Template button and view your blog to see how the bar appears.
Thanks to Hacking University for creating this widget and also to Jafar Dhada insisting for creating a tutorial for this. In case you have any ideas for widgets or tutorials feel free to share them via comments

In others word a On-Scroll Sticky Bar. A simple widget which appears in the upper part of your page as you scroll down and disappears again on reaching the top something similar to the Facebook header bar. It contains social sharing options as well as links to Home Page of your blog. Also present are the Slide to Top and Email subscribe options. This can be easily customized to include options according to your needs. Lets get started and see how to add it in your blog !
Demo
You can see the live demo on this very page itself !
Before we get started
We will be using the Old Interface for this tutorial as the New Interface throws up unexpected errors when editing the template. In case you are one of the people who joined Blogger recently then there might be a chance that you have no access to the Old Interface. To overcome this problem , type the following URL into the address bar
Replace the highlighted number with your Blog's ID . To find the Blog ID , observe the Address Bar while surfing through the Stats , Layout , Template pages of your Blog . You will see a similar large number . That would be your Blog ID
Video Tutorial
Steps
1. Go to Blogger Dashboard and open up the Design Tab of the blog in which you want to add the Scrolling Sticky Bar. Now select the Edit HTML option

2. Now search for <body tag ( See Video tutorial for more details ) and add the following code just below it
01 | <div id='SYB-Bar-Container'> |
02 | <div id='SYB-Bar-Content'> |
03 | <ul id='SYB-Bar-Left'> |
04 | <li class='Home'> <a href='http://www.stylifyyourblog.com/'>Home</a> </li> |
05 | <li class='Share'> <div id='share-top'> |
06 | <ul> |
07 | <li> <a class='twitter-share-button' data-count='horizontal'href='http://twitter.com/share'>Tweet</a> </li> |
08 | <li> <g:plusone size='medium'></g:plusone> </li> |
09 | <li> <div class='fb-like' data-font='verdana' data-layout='button_count' data-send='false' data-show-faces='false'> |
10 | </div></li></ul> |
11 | <div style='clear:both;'></div></div></li> |
12 | </ul> |
13 | <ul id='SYB-Bar-Right'> |
14 | <li class='Subscribe'> <div class='SYB-email'> |
15 | <form action='http://feedburner.google.com/fb/a/mailverify' method='post'onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=stylifyyourblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true'style='padding:3px;text-align:center;' target='popupwindow'> |
16 | <input class='textarea' gtbfieldid='3' name='email' onblur='if (this.value == "") {this.value = "";}' onfocus='if (this.value == "") {this.value = "";}'placeholder=' Enter Your Email Address :)' type='text' value=''/> <inputname='uri' type='hidden' value='stylifyyourblog'/><input name='loc'type='hidden' value='en_US'/> <input class='SYB-emailsubmit' type='submit'value='Subscribe'/> </form> |
17 | <a href="http://www.stylifyyourblog.com" title="Stylify Your Blog" ><imgsrc="http://img1.blogblog.com/img/blank.gif" /></a> </div></li> |
18 | <li class='btt'> <a href='#top' title='Back to top'>Slide to Top ↑</a> </li> |
19 | </ul></div></div> |
Note: In Line 4 Replace the URL with your blog Address and In Line 15 and 16 replace instance ofstylifyyourblog with your RSS Feed Name
3. Now search for </body> tag and add the following code just before it
01 | <script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'type='text/javascript'></script> |
02 | <script> |
03 | //<![CDATA[ |
04 | var b = $("#SYB-Bar-Container");var c = b.css("top");$(window).scroll(function (){if ($(this).scrollTop() > 50){b.stop().animate({top: "0px"}, 0)}else{b.stop().animate({top: "-100px"}, 0)}}); |
05 | //]]> |
06 | </script> |
07 | <script> |
08 | $(document).ready(function(){// fade in .btt |
09 | $(function () {$(window).scroll(function (){});// scroll body to 0px on click |
10 | $('.btt a').click(function () {$('body,html').animate({scrollTop: 0}, 350);return false;});});}); |
11 | </script> |
12 | <script>(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";fjs.parentNode.insertBefore(js, fjs)}(document, 'script', 'facebook-jssdk'));</script> |
13 | <script src='http://apis.google.com/js/plusone.js' type='text/javascript'></script> |
14 | <script src='http://platform.twitter.com/widgets.js' type='text/javascript'></script> |
Note: In case you have already included the jQuery library in your blog then remove Line 1 . The same applies for Line 12 ,13 and 14 as well if you have included Facebook , Google+ and Twitter scripts respectively.
4. Lastly add the following CSS just before ]]></b:skin> tag
001 | #SYB-Bar-Container { |
002 | background-color:#f6f6f6; |
003 | background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(#f9f9f9), to(#f1f1f1)); |
004 | background: -moz-linear-gradient(linear, 0% 40%, 0% 70%, from(#f9f9f9), to(#f1f1f1)); |
005 | } |
006 |
007 | #SYB-Bar-Container , #SYB-Bar-Left .Home a, #SYB-Bar-Right .btt a,.SYB-emailsubmit { |
008 | box-shadow: 0 5px 5px -5px #999; |
009 | -webkit-box-shadow: 0 5px 5px -5px #999; |
010 | -moz-box-shadow: 0 5px 5px -5px #999; |
011 | } |
012 |
013 | #SYB-Bar-Container{ |
014 | margin: 0px 116px; |
015 | top:-100px; |
016 | -moz-border-radius:0px 0px 10px 10px; |
017 | -webkit-border-radius:0px 0px 10px 10px; |
018 | border-radius: 0px 0px 10px 10px; |
019 | text-align:center; |
020 | border-bottom: 1px solid #aaa; |
021 | z-index:999; |
022 | padding:4px; |
023 | height:33px; |
024 | position:fixed; |
025 | vertical-align: baseline; |
026 | } |
027 |
028 | #SYB-Bar-Container *{ |
029 | padding:0; |
030 | } |
031 |
032 | #SYB-Bar-Container a { |
033 | text-decoration:none; |
034 | } |
035 |
036 | #SYB-Bar-Content{ |
037 | width:1024px; |
038 | margin:0 auto; |
039 | } |
040 |
041 | #SYB-Bar-Content li{ |
042 | list-style:none; |
043 | float:left; |
044 | } |
045 |
046 | #SYB-Bar-Left{ |
047 | float:left; |
048 | width:45%; |
049 | } |
050 |
051 | #SYB-Bar-Right{ |
052 | float:right; |
053 | width55%; |
054 | } |
055 |
056 | #SYB-Bar-Left li{ |
057 | margin-right:1%; |
058 | margin-top:-7px; |
059 | } |
060 |
061 | #SYB-Bar-Right li{ |
062 | margin-top:-7px; |
063 | } |
064 |
065 | #SYB-Bar-Left .Home a, #SYB-Bar-Right .btt a,.SYB-emailsubmit{ |
066 | font-size:9pt; |
067 | font-family:cambria; |
068 | font-weight:Bold; |
069 | text-transform:uppercase; |
070 | color:#fff; |
071 | text-shadow:0 -1px 1px rgba(0,0,0,0.25); |
072 | letter-spacing: 1px; |
073 | padding:6px; |
074 | border-radius:3px; |
075 | -moz-border-radius:3px; |
076 | -webkit-border-radius:3px; |
077 | } |
078 |
079 | #SYB-Bar-Left .Home a:active, #SYB-Bar-Right .btt a:active,.SYB-emailsubmit:active{ |
080 | position: relative; |
081 | top: 1px; |
082 | box-shadow:none; |
083 | } |
084 |
085 | #SYB-Bar-Left .Home a{ |
086 | background:#143eb4; |
087 | } |
088 |
089 | #SYB-Bar-Left .Home a:hover{ |
090 | background:#1556fa; |
091 | } |
092 |
093 | #SYB-Bar-Right .Subscribe{ |
094 | margin-top:-14px; |
095 | } |
096 |
097 |
098 |
099 | #SYB-Bar-Right .btt a{ |
100 | background:#00810b; |
101 | margin-left:3px; |
102 | } |
103 |
104 | #SYB-Bar-Right .btt a:hover{ |
105 | background:#06b421; |
106 | } |
107 |
108 | .SYB-emailsubmit{ |
109 | background:#ce1527; |
110 | cursor:pointer; |
111 | border:none; |
112 | height:26px; |
113 | width:90px; |
114 | } |
115 | .SYB-emailsubmit:hover{ |
116 | background: #f02a37; |
117 | } |
118 | .textarea{ |
119 | border:1px solid #aaaaaa; |
120 | -moz-border-radius:3px; |
121 | -webkit-border-radius:3px; |
122 | border-radius:3px; |
123 | resize:none; |
124 | font-size:8pt; |
125 | font-family:verdana; |
126 | width:170px; |
127 | height:25px; |
128 | color:#000000; |
129 | } |
130 |
131 | #share-top{ |
132 | background: #f9f9f9; |
133 | border:1px solid #dddddd; |
134 | line-height: 1; |
135 | margin: -4px 0 0 60px; |
136 | padding: 10px 0 2px 5px; |
137 | -moz-border-radius:3px; |
138 | -webkit-border-radius:3px; |
139 | border-radius:3px; |
140 | } |
141 |
142 | #share-top li { |
143 | display: block; |
144 | margin-right: 0; |
145 | } |
146 |
147 | #facebook-widget,#google-widget,#twitter-widget {display:none; } |
148 | @media only screen and (min-width : 768px) and (max-width : 1050px),only screen and (min-device-width : 768px) and (max-device-width : 1024px){ |
149 | #SYB-Bar-Container{ |
150 | display:none; |
151 | } |
152 | } |
5. Hit the Save Template button and view your blog to see how the bar appears.
Thanks to Hacking University for creating this widget and also to Jafar Dhada insisting for creating a tutorial for this. In case you have any ideas for widgets or tutorials feel free to share them via comments

0 nhận xét: